18. Shortcode Designer
Note: Currently only a selection of DigiMember shortcodes are available in the Shortcode Designer. The remaining shortcodes will be added gradually.
Overview
The DigiMember Shortcode Designer offers the possibility to easily and quickly adapt shortcodes to the design of your own website. For example, fonts, font sizes and spacing can be easily adapted once and then used anywhere on the website.
Basically the Digimember Shortcode Designer is a good addition to the "normal" shortcodes. Like these, the shortcodes generated here can be easily copied and then inserted anywhere on the website.
In this way, account information can be displayed, a log-in form can be displayed and much more...

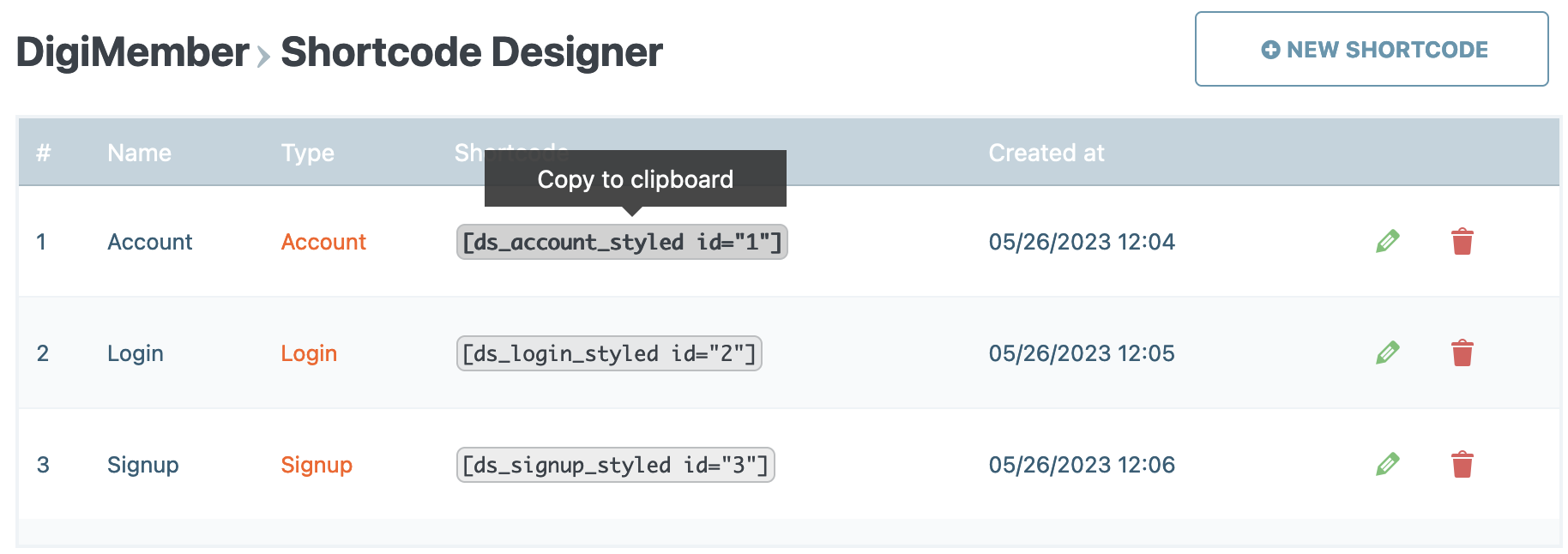
The Shortcode Designer is available as a menu item between "Registration Form" and "Log" in the DigiMember menu.
With a click on "New Shortcode" you can design a completely new shortcode. Already designed shortcodes can be edited with the green pen icon and deleted with the red 'x'.
A click on the grey-shaded shortcode field in the respective table row copies the shortcode to the clipboard, so that it can be pasted anywhere on the website.
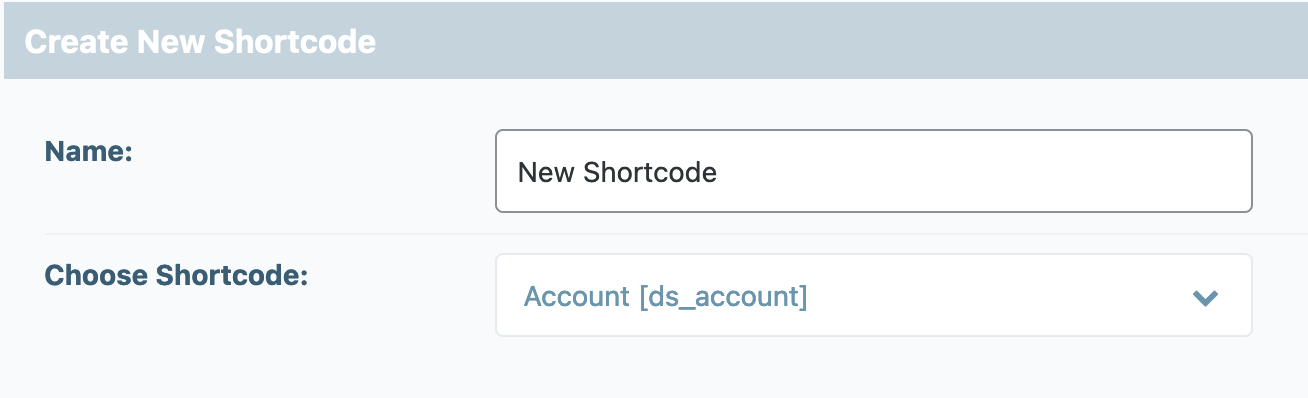
Create/edit a shortcode

When creating or editing a shortcut, a name can first be assigned at the top of the page and a drop-down menu can be used to select what kind of short code is to be designed. Templates are also available for some shortcodes. You can use these templates directly or you can use them as a basis and customize the shortcodes further afterwards.
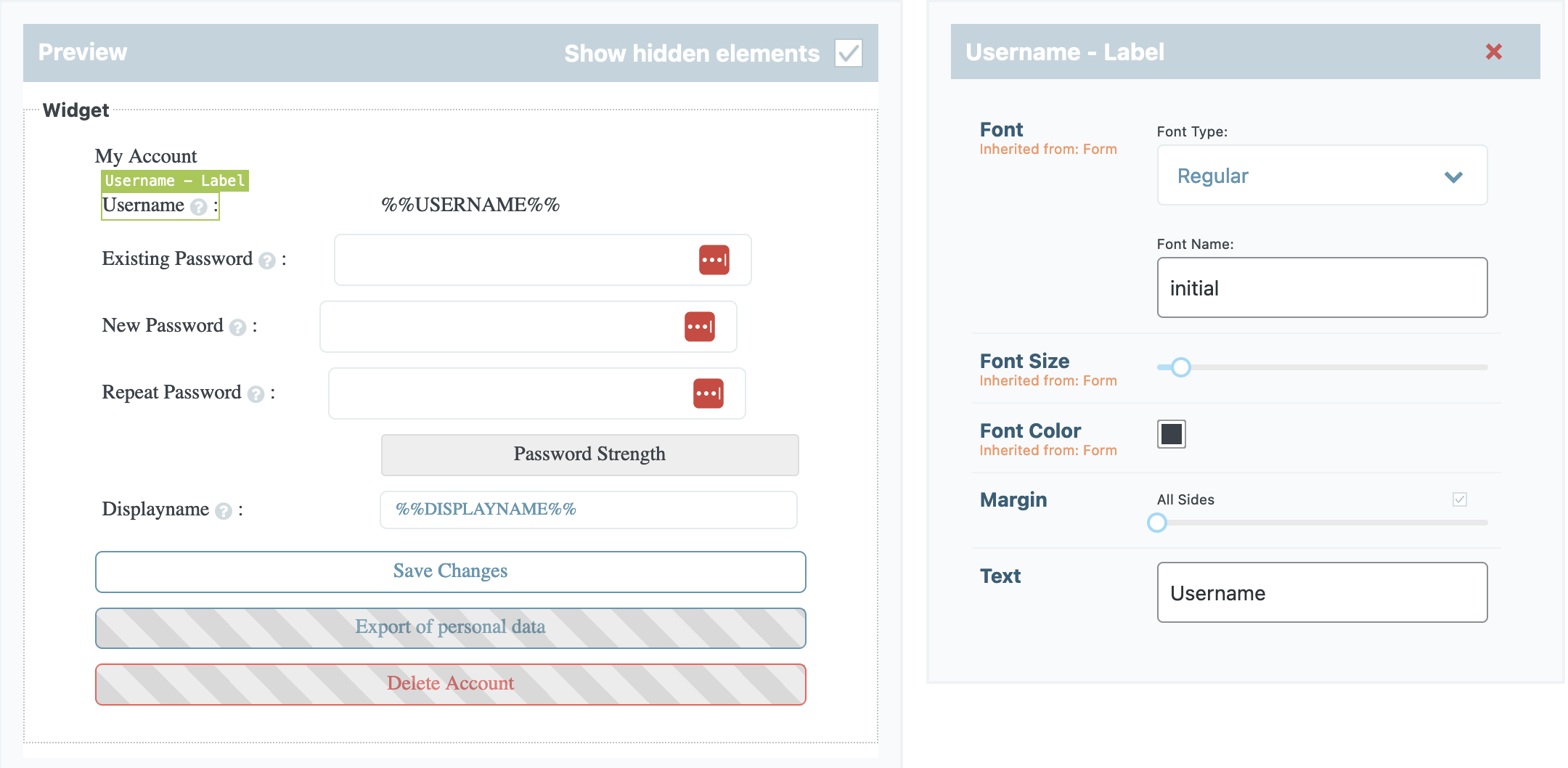
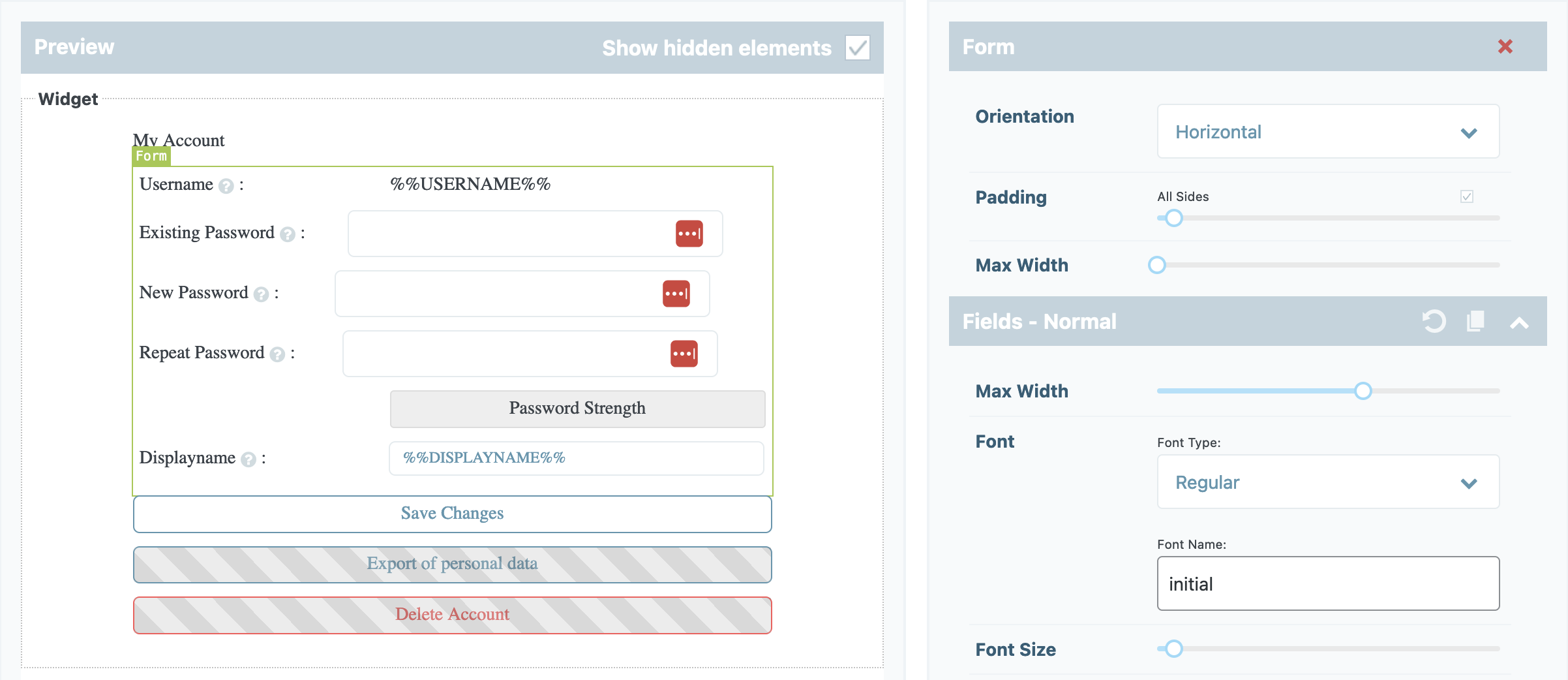
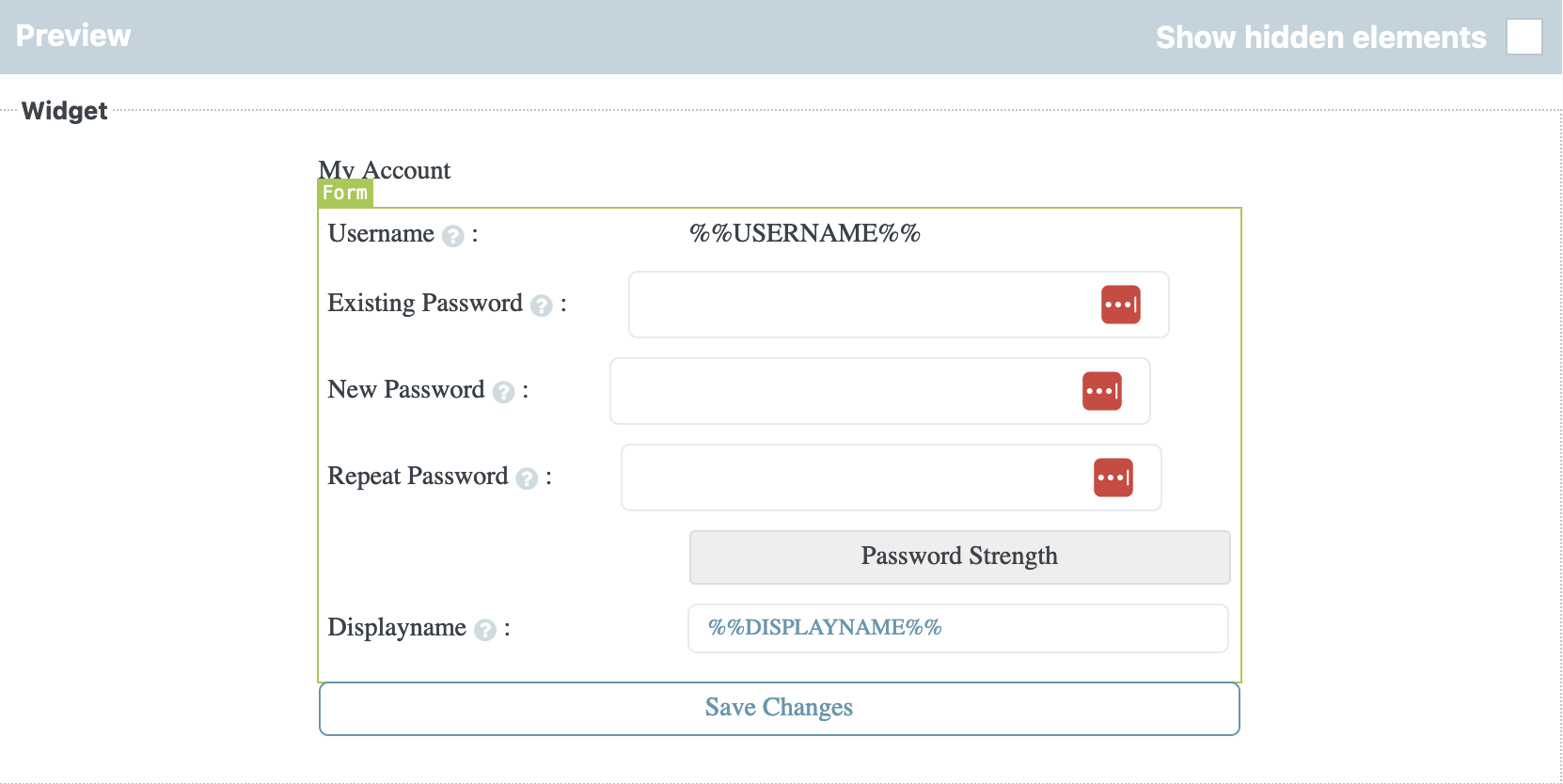
The Shortcode Designer is designed in such a way that you can always see a preview of how your shortcode will look like. You can click on the individual elements of the shortcode. The design settings that you can make for the clicked element are then displayed on the right.

By clicking on the red 'x' on the right side of the "Edit" page you close the editing of the single element again and have access to the general settings.

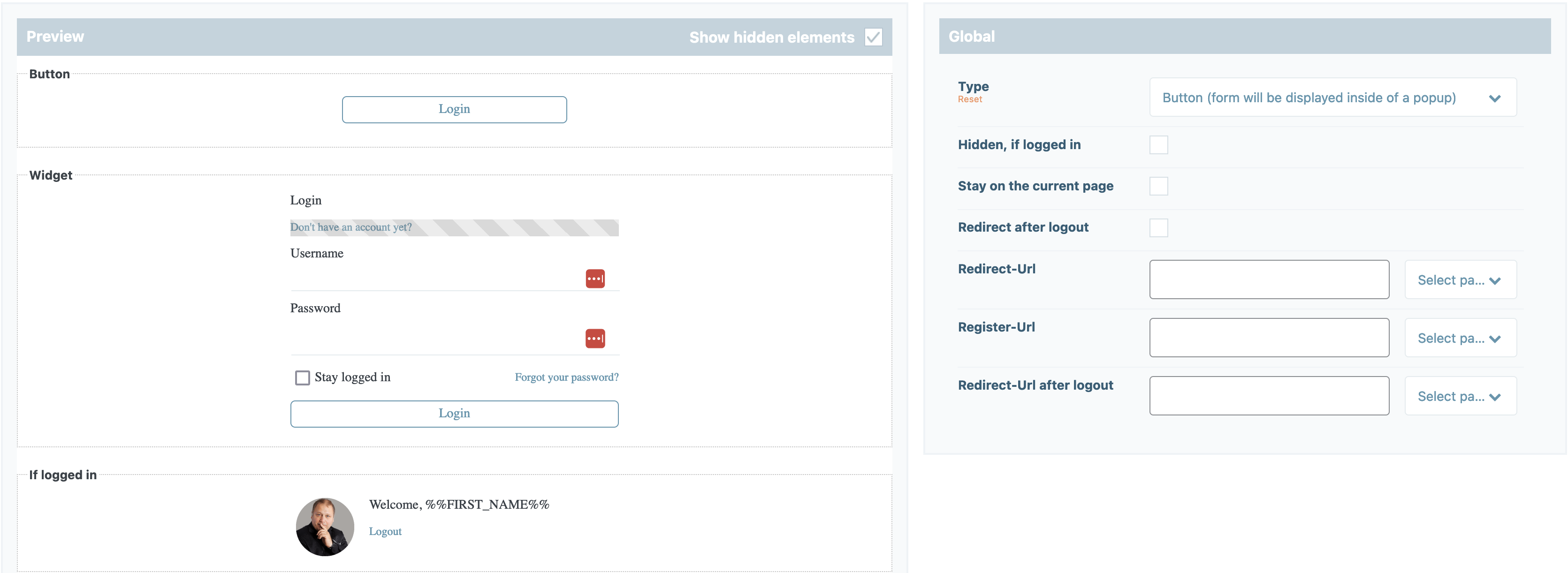
Shortcodes with different "types" (button, widget etc.)
Some shortcodes, such as the login shortcode, can have different "types".

Here, for example, you first have a login button that the user clicks on so that a login popup opens. If the user is already logged in, his name will be displayed instead. In the preview, shortcodes with different types are all displayed at the same time so that they can be compared visually at a glance. This does not mean that the shortcode on your website will show all three types at once. Only the one that fits best will be displayed here.
Descent
When editing a shortcut, it is not necessary to adjust each field individually. If you do not select a single element but a whole container in the preview on the left, you can also change the settings so that they affect all elements within this container.

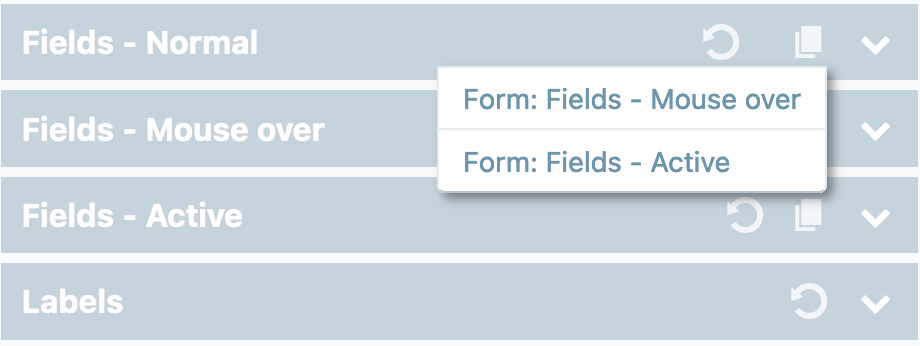
Copy from ...

With "Copy from..." you can easily copy settings you have already made for this input field. This way you can easily adjust the view of your fields in the state "normal", "active" and when you move the mouse over them, without having to set it up completely each time.
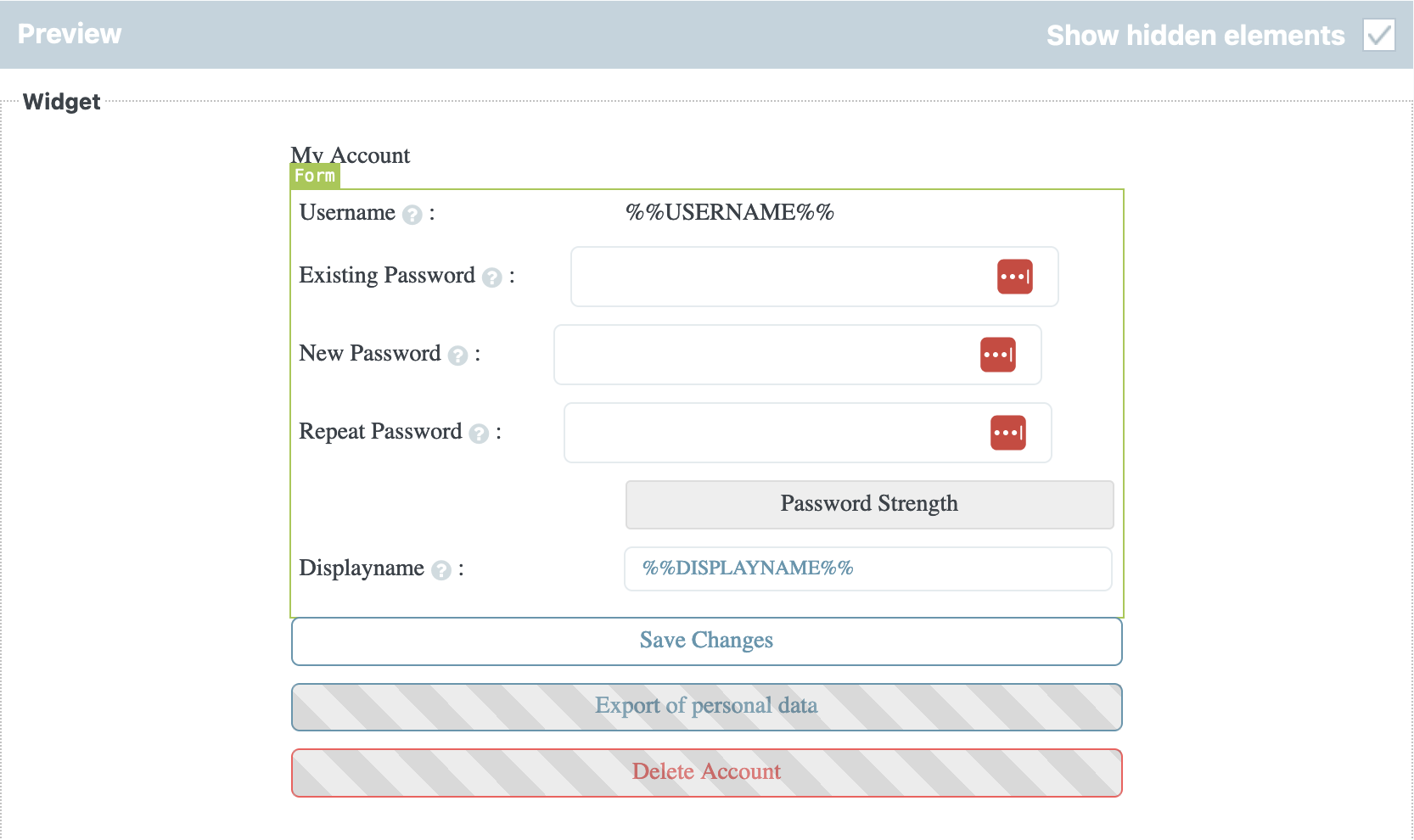
Show hidden contents
Some elements of the DigiMember shortcodes are optional, e.g. not every registration form has to request the first and last name of a member at the same time.


In the DigiMember Shortcode Designer you can decide for each of these optional elements whether they should appear in your shortcode or not. If the option "Show hidden content" is activated, the optional elements in gray-dashed will still be shown in the preview if they are not used in the original shortcode afterwards. If "Show hidden content" is not active, you will only see what you will see later in the shortcode.
Saving

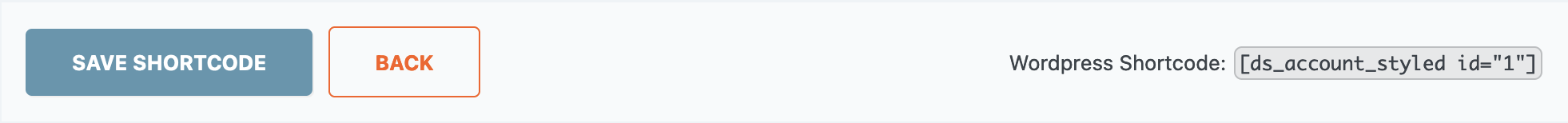
With the button "Save shortcode" you can save your shortcode. Using the shortcode that will be displayed in the lower right corner you can then referr to the currently displayed preview.
No matter where you place this shortcode on your page, it will look like the preview when you last saved it.
Attention: If you use your shortcode on your site, change it again in the shortcode generator and save it, these changes will be applied directly to all places on your website where you use the shortcode. This also applies if you change the type of a shortcode that is already used on your website. In this case the "latest" version will be displayed as well.
Use a shortcode
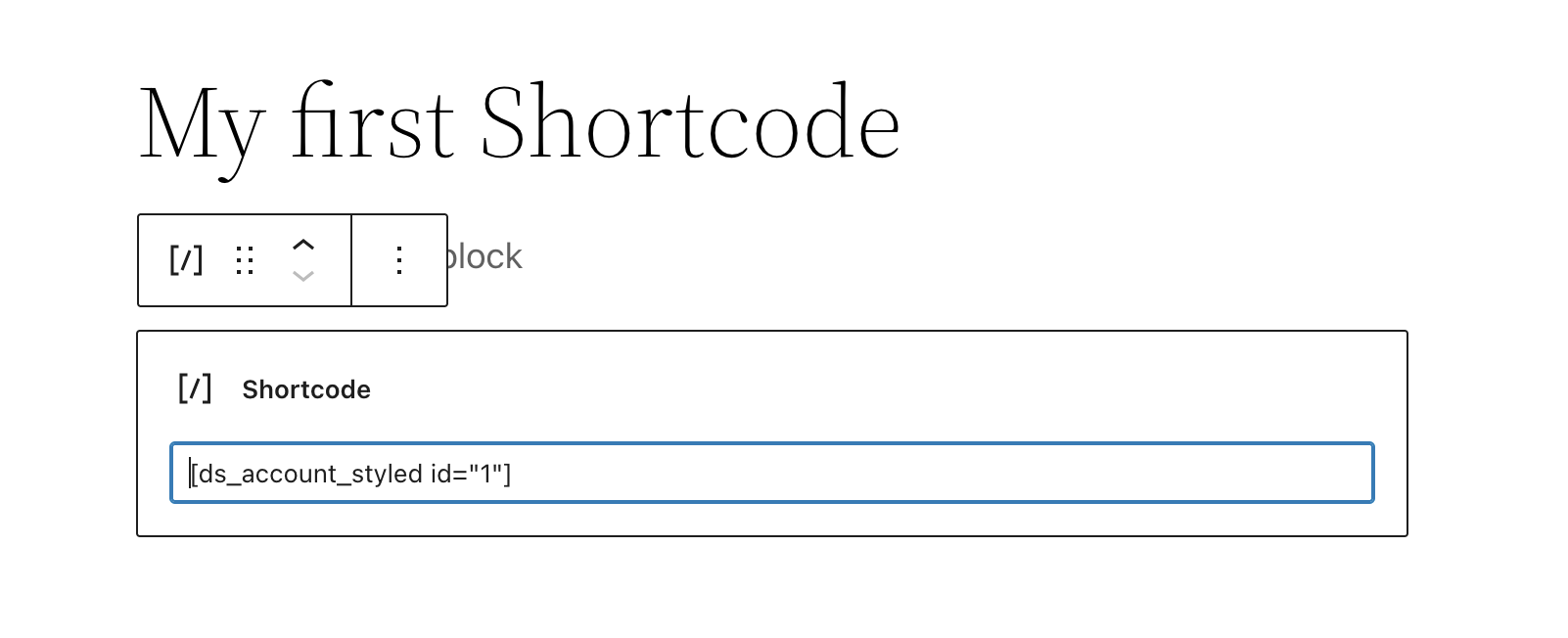
Displaying a shortcode generated in the Shortcode Designer on your website is super easy. Just copy the shortcode to your clipboard and paste it into the WordPress editor as a shortcode. As soon as you save the page or post, the shortcode will be displayed on the page or post as you have seen it in the preview.

This also works in pagebuilders like OptimizePress or DIVI!
If there is no shortcode element in your editor, insert the shortcode as a custom HTML element or just like that into the text. We try to keep DigiMember compatible with the most common WordPress plugins. If, again, one of your shortcodes is not displayed as you expected it to be in a special editor, please send us an email at support@digimember.com.